Bootstrap مكتبة البوتستراب – كيف ابدأ ؟

هل أعجبتك البوتستراب ؟ هل بالفعل تريد أن تبدأ لكن لديك حلقة مفقودة ولاتعلم كيف تبدأ ؟
عندما بدأت باستخدام البوتستراب بالفعل شعرت أنها شيء جديد تماماً ولا أعلم كيف سأبدأ بها لكن ذهبت هذه الأسئلة كلها عندما بدأت
ولأن الزبون يطلب هذه المكتبة لموقعه فقررت أن أقوم بتعلمها ولم يكن لدي خيار وتفاجأت بمدى سهولة تعلمها والعمل بها بالفعل جداً سهلت لي أمور كانت تأخذ وقت أطول بكثير باستخدام غيرها من مكاتب لانشاء ستايل الموقع.
فلنبدأ مع البوتستراب …
فقط للإشارة بأن البوتستراب تملك بعض الطرق السريعة لتبدأ بها , وكل جزء فيها سيكون لمستوى مختلف وباستخدام مختلف.
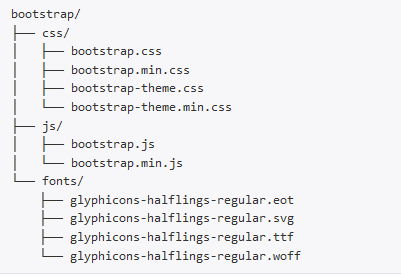
الآن مايجب عليك فعله هو أن تقوم بتحميل ملفات المكتبة بعد التحميل ستكون قد حصلت على ملفات الـ CSS , Fonts, JS الخاصة بالمكتبة.
ستجد هذه الملفات بعد فك الضغط لملف المكتبة.

هذا القدر من الملفات يكفينا للبداية لكن تقدم البوتستراب وبما أنها مفتوحة المصدر ملفات كود البوتستراب “أي ملفات الموقع بشكل كامل”.
ابدأ بقالبك البسيط
ابدأ بقالبك البسيط الـ HTML ويوجد فيه استدعاء لمكتبة البوتستراب الخاصة بالستايل أيضاً مكتبة الـ JS الخاصة بالبوتستراب وبالتأكيد كأول كود تقوم به يجب أن تقوم بطباعة “أهلاً بالعالم” 🙂
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
طبعاً هنا يجب حفظ هذا الملف بنفس المجلد الذي توجد فيه ملفات المكتبة التي سبق تحميلها.
أمثلة عن البوتستراب
على هذا المثال البسيط الذي كتبته سابقاً ستتمكن من انشاء أي موقع تريد وإليك بعض الأمثلة عن مواقع بسيطة تم انشاءها بكود البوتستراب البسيط هذا
- صفحة مع القائمة اليسارية والتقسيمات الخاصة
- قالب بدون الـ responsive
- قالب مع القائمة الثابتة والفوتر
- مجموعة من عناصر البوتستراب
- قالب بقائمة علوية ومجموعة من الأعمدة
- قالب مع سلايدر لصور
ستجد الكثير من أمثلة البوتستراب في صفحة المكتبة ستساعدك على البدأ أو تخيل شكل الموقع مبني بالبوتستراب.
دعم المتصفحات
البوتستراب بنيت لتلائم العمل على كل المتصفحات الجديدة سواءً كانت المتصفحات العادية أو متصفحات الجوال , بمعنى أنه سيكون هناك فرق في ستايل الموقع في المتصفحات القديمة.
إذا كان هناك اختلاف بشكل الكود على متصفحات IE يمكنك كتابة هذا السطر في الكود الخاص بموقعك
<meta http-equiv="X-UA-Compatible" content="IE=edge">
بهذا السطر ستحصل على تلائم في المتصفح لموقعك بشكل جيد ويبقى هناك بعض الفروقات الصغيرة.
تخصيص الستايل
اذا كنت تريد أن تقوم بالتعديل على عناصر البوتستراب فالأمر بسيط جداً فقط باعادة الكتابة على اسم العنصر بملفك الـ css ستحصل على ستايل جديد خاص بك.
أيضاً إذا لم تكن بحاجة لكل العناصر أو تريد تخصيص بعض الاعدادات يمكنك اختيار العناصر التي ستتضمنها مكتبة البوتستراب وإعادة إعدادها من جديد من “مركز تخصيص وتحميل”
هكذا تكون قد أنشأت مكتبتك الخاصة بالبوتستراب وبدأت بالعتامل معها حقيقي.
في النهاية أود أن أقول الموضوع جداً بسيط فقط ابدأ 🙂









التعليقات 26 تعليقات
السلام عليكم
جزاكم الله خيراً..
أيضاً انا أريد البدء بتعلم الـ BootStrap ولكن كما ذكرتم لا اعلم من أين ابداً, ولكن ما يهمني الآن هو كيفية جعل الموقع يلائم اللغة العربية, هل المكتبة تدعم ذلك أم أنه يجب تحميل مكاتب لدعم اللغة العربية..
أرجوا إفادتي 🙂
ولكم جزيل الشكر..
وعليكم السلام
شكرا على كلامكِ الطيب
أما بالنسبة للبوتستراب والعربي فالموضوع ليس بحاجة لأي مكاتب إضافية تستطيعين باضافة تعليمتين فقط أن تقومي بتغيير اتجاه النص وتغيير اتجاه العناصر وهذا كل مافي الأمر
الأمرين او الـ css class هما pull-right و text-right
هذا كل مافي الأمر وهذا الموقع dsdea.com بنيته على البوتستراب وهو عربي ولم أحتاج لاي شيء غير المكاتب الأساسية للبوتستراب
أرجوا أن تكوني استفدي من ما ذكرت
تحياتي
عفوا.. أخي محمد الطحان، لم يتضح لي طريقة جعل البوتستراب من اليمين إلى اليسار، فلو تشرح لي أكثر كلامك السابق لو سمحت؟
الموضوع سهل فقط اتبع الخطواط التي كتبتها وستكتشف أثناء العمل أن الموضعو جداً سهل 🙂
جزاك الله خيراً على الرد, بخصوص هذا الموضوع وجدت اليوم هذا الموقع ويحوي معلومات عن كيفية استخدام اللغة العربية.
القوا نظرة عليه:
http://www.eyadio.com/post/2013/08/02/Twitter-Bootstrap-Version-3-with-RTL-support
حيث أنني استخدمت الإصدار 3 وقمت بما قاموا به ونجحت في ذلك ولله الحمد, والآن أكمل بنائي للموقع..
ولكن لدي سؤال لو سمحت:
في حال كان لدي Rotetar لا يدعم البوت ستراب ولكن الزبون يريده أن يكون من ضمن الـ Template الذي أقوم ببناء له , فكيف لي أن أجعله يلائم حجوم الشاشات؟!
هل يوجد طريقة, أم يجب علي نسف الكود وبناءه من جديد 🙁
وجزاك الله خيراً.
بالتأكيد لن تكون بحاجة للبناء من جديد 🙂
هذا الكود سيفي بالغرض
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
بصراحة لم أفهم عليكم, كيف له1ا الكود أن يفي بالغرض 🙂 ؟
أنا لديّ هذا الروتيتر, إليكم رابط تحميل مباشر له:
https://dl.dropboxusercontent.com/u/99822344/templatemo_322_sailing.rar
وأريد تركيبه على التمبليت الذي أقو بتصميمه الآن 🙂 , فما علاقة الكود السابق..
أرجوا منكم المزيد من التوضيح 🙁
واعتذر على ازعاجي..
مافهمته هو “التدوير” باستخدام الـ css
ما أرسلته لي نسميه Slider
بالتأكيد يمكن تركيبه على التبمليت أو في أي مكان وحتى على البوتستراب يمكنك تركيبه
أعتذر عن خطأي بفهم المقصود
تمام كما ذكرتم أعلم بذلك, ولكن هل هذا الـ Slider يلائم البوت ستراب؟! الجواب لا, لذلك كيف لي أن أجعله متلائم 🙂
هل الحل هو نسف الكود واستخدام كلاسات البوستراب أم يوجد آلية أفضل؟؟
ربما تستغربون أسئلتي ولكن أنا اليوم بدأت في تعلمها لذلك أريد الإستفسار 🙂
وجزاكم الله هيراً..
لا يمكن أن تضيفي أي شيء على البوتستراب لن تكوني بحاجة لنسف الكود أضيفيها بملفاتها وكودها لصفحتك وستعمل بشكل جيد على ما اعتقد أو قد يكون هناك مشاكل لان اصداء الـ jquery المستخدم قديم نوعاً ما لكن يجب التجريب .
كلمة نسف الكود هي الخيار البعد النهائي 🙂
تمام سأقوم بتجريبيها..
جزاكم الله كل خير 🙂 ..
واعتذر على إزعاجي ..
لايوجد أي ازعاج
وأهلاً بكِ بأي وقت
أبدعت ياصديقي
إستمر ( :
شكراً لكلماتك اخي عمر
مشكور اخي الغالي على الموضوع واكتر الله امتالكم من الشباب الصالح الدي يقدم الكثير للشباب العرب وفتح افاق لهم بالتوفيق ان شاء الله
مشكور أخي نفع الله بنا وبكم كل من يطلب المعلومة
جزاك الله خير….. اخي
لكن الأمثلة الموجودة لم اجد ملفات الأكواد لها……
يمكنك عرض الكود من المتصفح ونسخه بشكل كامل
اهلاً بك 🙂
اكواد الجافا اسكربت لا تعمل !!
قد يكون هناك تضارب بين ملفات البوتستراب والجافا سكربت لكن بشكل طبيعي لا أعتقد ذلك
تحياتي
انا لسه مصصمه جديده وعاوزه اصمم صفحه بس محتاجه حد بساعدني فيها انا اتعلمت html وcss وjavascript /و bootstrape
أهلاً
لو كان لديك أي مشاكل بالتأكيد يمكن المساعدة باذن الله.
ما هي المهارات المطلوبة لكي يتمكن الشخص من العمل واتقان ال bootstrap ؟
ليس هناك أية مهارات مسبقة لكن بالتأكيد أنت بحاجة لأن تكوني على معرفة بالـ CSS والـ HTML فقط على ما أعتقد
بالتوفيق
السلام عليكم
اود فقط ان اقلب اتجاه القائمة (navbar) لتصبح من اليمين الى اليسار، ما هي التعديلات التي يجب ان اقوم بها؟
هذا الكود المستخدم
Toggle navigation
HFC
Home
About
Contact
لم يظهر الكود